# 矢量瓦片服务发布/预览/详情
# 发布服务
#  功能说明
功能说明
通过此功能,可将MapGIS矢量瓦片以及MBTiles发布为MapGIS标准的矢量瓦片服务。
提示:
发布服务时,只能选择注册的文件夹中对应文件。具体步骤见“文件夹管理”。
#  操作说明
操作说明
1. 在服务管理页面,点击【服务发布】-【二维地图服务】-【矢量瓦片服务】,启动瓦片服务发布页面;
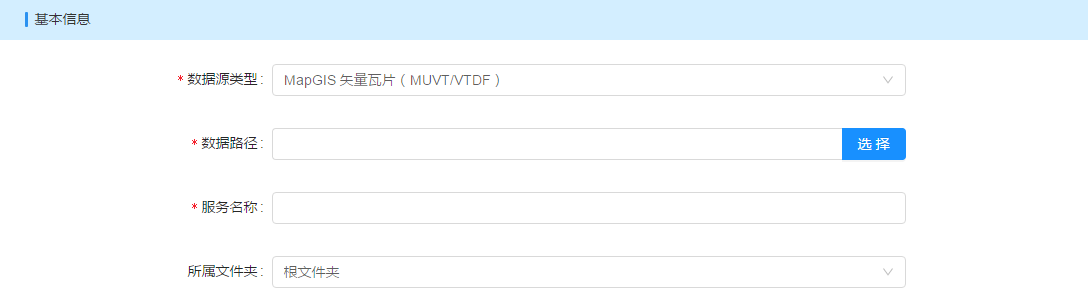
2. 设置基本信息,可设置如下信息:

- 【数据源类型】:可支持矢量瓦片、矢量瓦片文件夹和DataStore MongoDB矢量瓦片三种来源。
- 【矢量瓦片】:包括MapGIS矢量瓦片(MUVT、VTDF)、MapGIS矢量瓦片(MongoDB)、MapGIS矢量瓦片(目录格式)、MBTiles四种类型。MapGIS矢量瓦片(MUVT、VTDF)是MapGIS裁剪好的MUVT或VTDF瓦片(格式为*.MUVT/*.VTDF);MapGIS矢量瓦片(MongoDB)是直接存储在MongoDB数据库中的矢量瓦片数据;MapGIS矢量瓦片(目录格式)是以目录格式存储的MapGIS矢量瓦片;MapGIS Tile(MBTILES)是以MBTILES瓦片(格式为*.MBTILES)格式存储的矢量瓦片。
- 【矢量瓦片文件夹】:当有多个矢量瓦片文件时,可通过文件夹方式进行批量发布;
- 【DataStore MongoDB矢量瓦片】:DataStore大数据的MongoDB数据源中存储的栅格瓦片。
- 【数据路径】:选择数据源在服务器中的存储路径(MongoDB则需要填写数据源地址、数据库名、用户名和密码);
- 【服务名称】:设置当前服务的名称;
- 【所属文件夹】:设置当前服务的所属文件夹。
3. 在【安全设置】中可设置服务的访问权限,具体可参考二维地图服务的“权限设置”;
4. 点击【发布服务】按钮,发布当前矢量瓦片服务。
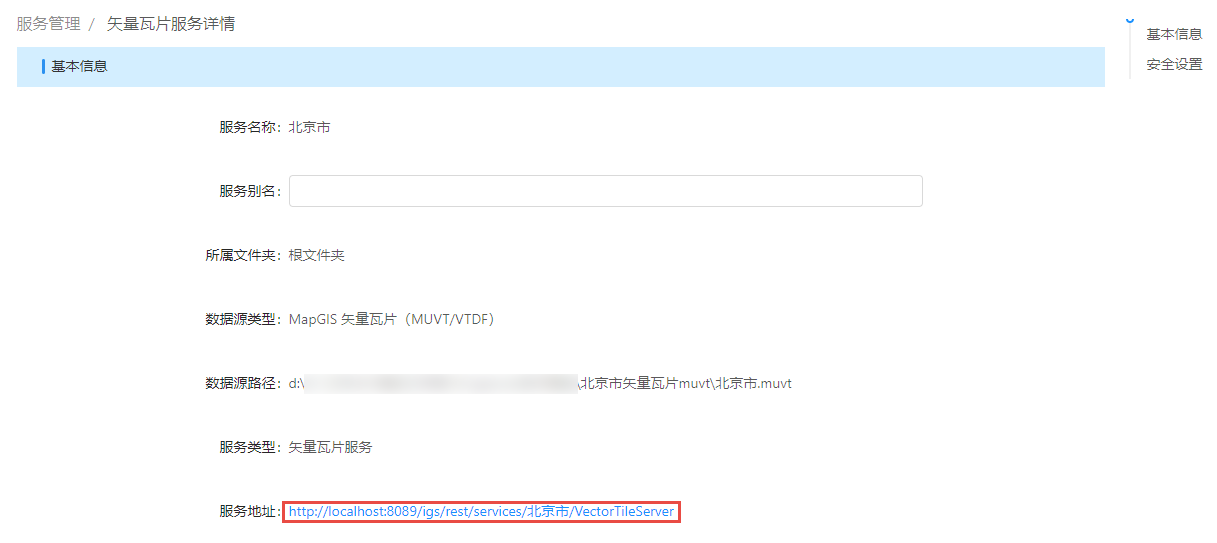
# 服务详情
发布矢量瓦片服务后,可通过服务详情查看服务信息,并编辑服务参数。

# 预览服务
1. 发布矢量瓦片服务成功后,页面重新回到服务列表,点击当前服务右侧的【预览】按钮,可进入矢量瓦片服务预览页面:
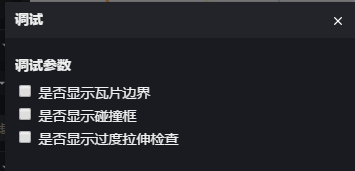
2. 显示预览页面之前会弹出调试对话框,用户可对【调试选项】进行勾选,如下图所示:

- 【是否显示瓦片边界】:勾选即可显示瓦片的边界;
- 【是否显示碰撞框】:勾选即以框的形式显示要素碰撞区域;
- 【是否显示过度拉伸检查】:勾选即可显示视图过度拉伸检查结果;
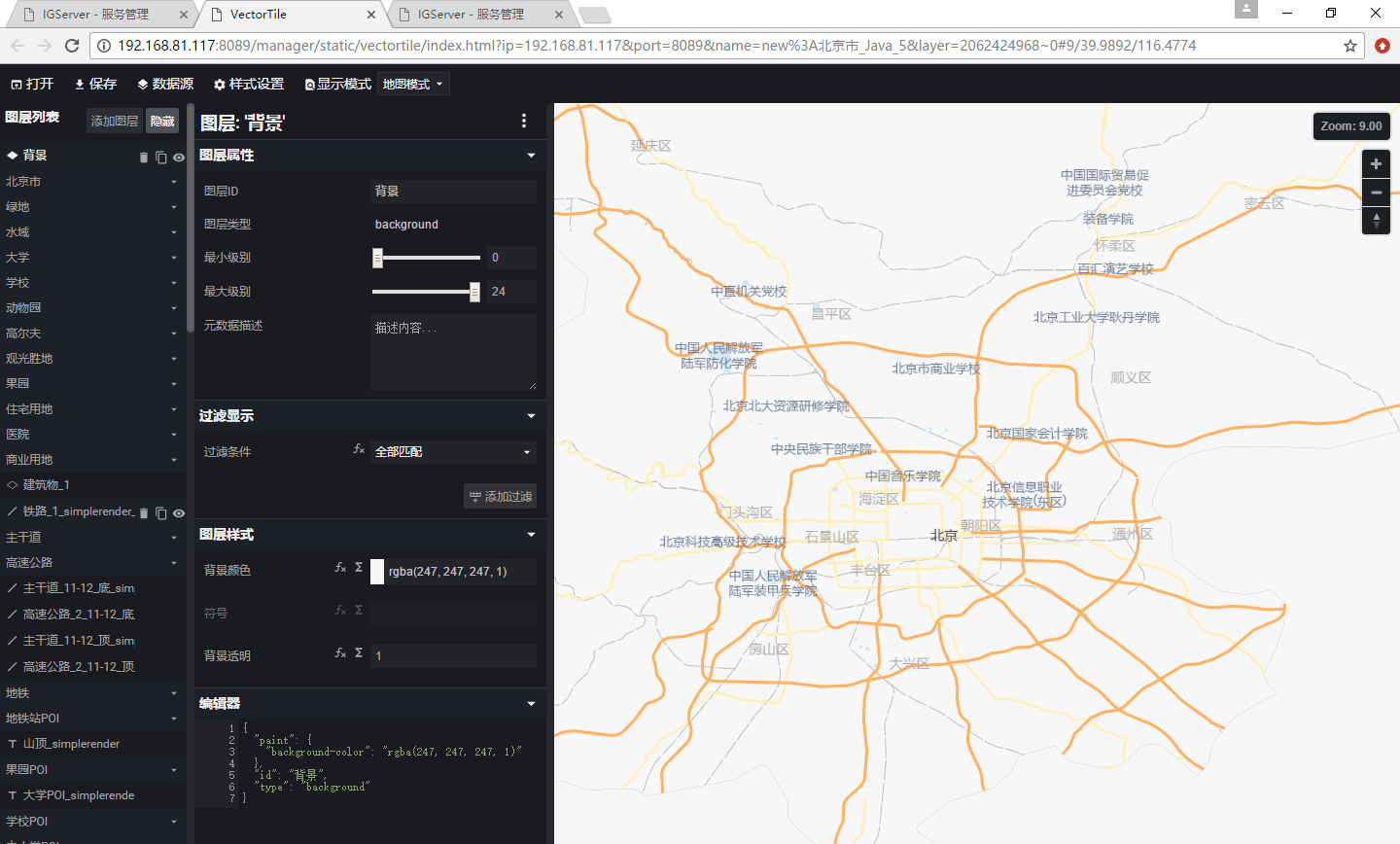
3. 勾选完调试选项后,预览页面如下图所示:

- 【打开】:用户可预览本地地图(*_style.json)和自定义地图模板;
- 【保存】:用户可下载json样式到本地(*.json和*.html);
- 【数据源】:显示当前数据源的详细信息;
- 【样式设置】:对地图的各种样式信息进行设置;
- 【显示模式】:提供两种地图显示模式:
- 【地图模式】:显示全部图层数据;
- 【交互模式】:可点选【图层列表】中的图层进行选择性显示;
- 【图层列表】:在地图视图中点选某一处,弹出窗口显示该点处的所有图层,单击窗口中的某一图层,列表将定位至该图层处;
- 【添加图层】:用户可在此添加新图层;
- 【显示/隐藏】:默认显示所有图层,单击【隐藏】将所有图层设为不可见;
- 【图层信息】:选择某一图层后,将弹出该图层的属性框;
- 【图层属性】:显示图层ID、图层类型、数据源、数据源图层、最小级别和最大级别;
- 【过滤显示】:用户可输入过滤条件选择性显示要素;
- 【图层样式】:用户可对图层的颜色、边线颜色、透明度等样式进行设置;
- 【编辑器】:在web端显示矢量瓦片效果时,采用MapboxGL地图显示渲染框架,将数据层划分为background(背景)、circle(点)、line(线)、fill(区)和symbol(标记符号)五种类型,用户可在【编辑器】中实时修改地图渲染效果,下面分别举例介绍五种类型的样式修改语句:
# background(背景)
参数名称 | 参数含义 | 前提条件 | 单位 | 默认值 | CSS示例 |
|---|---|---|---|---|---|
| 填充色 | 背景填充颜色 | - | - | - | "background-color": "rgba(221, 92, 92, 1)" |
| 背景模式 | 背景填充符号的类型。 | - | - | - | "background--pattern": "respt_首都" |
| 透明度 | 填充符号的透明效果,透明度取值为0 到1之间的任意整数,1表示不透明,0表示完全透明。 | - | - | 1 | "background-opacity": 1 |
# circle(点)
参数名称 | 参数含义 | 前提条件 | 单位 | 默认值 | CSS示例 |
|---|---|---|---|---|---|
| 子图颜色 | 圆符号RGB颜色值 | - | - | "circle-color": "rgba(245, 8, 46, 0.5)" | |
| 半径 | 圆符号半径 | - | 像素 | 5 | "circle-radius": 10 |
| 透明度 | 点符号填充透明度,1为不透明,0为全透明 | - | - | 1 | "circle-opacity": 0.5 |
| 模糊化 | - | - | 0 | "circle-blur": 0 | |
| 笔颜色 | 圆形符号边界RGB颜色 | - | - | "circle-stroke-color":"rgba(230, 13, 13, 1)" | |
| 笔宽 | 圆形符号边界宽度 | - | 像素 | 0 | "circle-stroke-width": 4 |
| 笔颜色透明度 | 变宽透明度,1为不透明,0为全透明 | - | - | 1 | "circle-stroke-opacity": 0.7 |
| 节距模式 | - | - | "circle-pitch-scale": "viewport" | ||
| 平移模式 | - | - | "circle-translate-anchor": "map" | ||
| 平移 | X/Y方向平移量 | - | 像素 | 0 | "circle-translate": [ 10, 0 ] |
# line(线)
参数名称 | 参数含义 | 前提条件 | 单位 | 默认值 | CSS示例 |
|---|---|---|---|---|---|
| 线颜色 | 线颜色 | "line-color": "rgba(211, 12, 43, 1)" | |||
| 线宽 | 线宽 | 像素 | 1 | "line-width": 1, | |
| 透明度 | 线的透明度 | 1 | |||
| 模糊化 | 线边界模糊 | 像素 | 0 | "line-blur": 0 | |
| 线头 | 线头类型,可选择圆头、平头和方头 | Butt | "line-cap": "butt" | ||
| 拐角 | 线的拐角类型,可选Bevel、Round和Miter | Miter | "line-join": "Miter" | ||
| 斜接限制 | 自动将拐角类型由miter改成bevel | 拐角选择为Miter | 2 | "line-miter-limit": 2 | |
| 圆角限制 | 自动将拐角类型由round改成miter | 拐角选择为Round | 1.05 | "line-round-limit": 1.05 | |
| 虚线和间隔样式 | 描述线图层轮廓的虚线和间隔样式,是虚线和间隙值的集合(奇数项为虚线长度;偶数项为间隙长度) | 线宽单位 | "line-dasharray": [ 6, 3, 3, 3 ] | ||
| 线偏移 | 相对原始线偏移量,根据设置的正负数向左右偏移 | 像素 | 0 | "line-offset": 0 | |
| 线填充图案 | 线的填充图案 | "line-pattern": "othnt_point" | |||
| 平移 | 相对原始线的偏移量 | 像素 | 0,0 | "line-translate": [ 0, 0 ] | |
| 平移模式 | 选择平移模式为map或viewport | 线设置平移 | Map | "fill-translate-anchor": "map" | |
| 间隔宽度 | 双线的间隔宽度 | 像素 | 0 | "line-gap-width": 0 |
# fill(区)
参数名称 | 参数含义 | 前提条件 | 单位 | 默认值 | CSS示例 |
|---|---|---|---|---|---|
| 区填充图案 | 填充符号的类型。 | - | - | "fill-pattern": "respt_首都" | |
| 填充色 | 填充矢量瓦片区图层的颜色。 | - | RGB | "fill-outline-color": "rgba(221, 92, 92, 1)" | |
| 轮廓颜色 | 填充矢量瓦片区边界的颜色。 | - | RGB | "fill-color": "rgba(190,220,175,1.0)" | |
| 透明度 | 填充符号的透明效果,透明度取值为0 到1之间的任意整数,1表示不透明,0表示完全透明。 | - | 1 | "fill-opacity": 1 | |
| 抗锯齿 | 消除区边缘出现凹凸锯齿,使之平滑显示 | - | true | "fill-antialias": true | |
| 平移模式 | 选择平移模式为map或viewport | - | map | "fill-translate-anchor": "viewport" | |
| 平移 | 基于原始位置上,再按照屏幕坐标偏移 | - | 像素 | 0,0 | "fill-translate": [ 0, 0 ] |
# symbol(标记)
参数名称 | 参数含义 | 前提条件 | 单位 | 默认值 | CSS示例 |
|---|---|---|---|---|---|
| 位置 | 注记模式,有点和线两种 | - | - | point | "symbol-placement": "line" |
| 间距 | 线上重复标记注记的间距?可是为10、0时候不对? | 线模式下才可用 | 像素 | 250 | "symbol-spacing": 100 |
| 是否描边 | 瓦片边缘?? | - | - | false | "symbol-avoid-edges": true |
| 文本 | 注记所在属性字段 | - | - | "text-field": "{Name_chn}" | |
| 字体 | 注记的字体 | 已设置注记文本 | - | - | "text-font": [ "微软雅黑", "微软雅黑" ] |
| 字号 | 注记大小 | 已设置注记文本 | 像素 | 16 | "text-size": 30 |
| 文本颜色 | 注记颜色 | 已设置注记文本 | - | - | "text-color": "rgba(255, 0, 0, 1)" |
| 文本透明度 | 注记透明度 | 已设置注记文本 | - | 1 | "text-opacity": 1 |
| 最大宽度 | 用于文本换行的最大宽度 | 已设置注记文本 | Ems(浏览器字体大小) | 10 | "text-max-width": 3 |
| 文本行高 | 换行时的行上下间距 | 已设置注记文本 | Ems(浏览器字体大小) | 1.2 | "text-line-height": 2 |
| 字符间距 | 字符间的行间距 | 已设置注记文本 | Ems(浏览器字体大小) | 0 | "text-letter-spacing": 1 |
| 文本间距 | 多个文本间距,若小于此间距,会自动进行避让不显示 | 已设置注记文本 | 像素 | 2 | "text-padding": 4 |
| 文本光环颜色 | 字体外轮廓颜色 | 已设置注记文本 | - | - | "text-halo-color": "rgba(0, 0, 0, 1)" |
| 文本光环宽度 | 字体外轮廓宽度 | 已设置注记文本 | 像素 | 0 | "text-halo-width": 2 |
| 文本光环模糊化 | 字体外轮廓模糊化的宽度 | 已设置注记文本 | 像素 | 0 | "text-halo-blur": 0 |
| 文本允许重叠 | 勾选时,即使多个文本间存在冲突,也会全部显示 | 已设置注记文本 | - | false | "text-allow-overlap": false |
| 忽略位置 | 勾选时,即使子图符号间存在冲突,也会全部显示 | 已设置注记文本 | - | false | "text-ignore-placement": false |
| 文本节距排列 | 自动匹配“旋转对齐”的值 | 已设置注记文本 | - | auto | "text-pitch-alignment": "auto" |
| 旋转对齐 | ??? | 已设置注记文本 | - | auto | "text-rotation-alignment": "auto" |
| 文本对齐 | 换行对齐方式 | 已设置注记文本 | - | center | "text-justify": "left" |
| 文本排列 | 注记围绕定位点的方位 | 已设置注记文本 | - | center | "text-anchor": "left" |
| 最大角度 | 字符间最大变化角度? | 采用线模式注记 | 度 | 45 | "text-max-angle": 45 |
| 旋转角度 | 注记旋转角度 | 已设置注记文本 | 度 | 0 | "text-rotate": 0 |
| 是否保持垂直 | “位置”为“line” “旋转对齐”为“map” | - | true | "text-keep-upright": false | |
| 大小写转换 | None:不执行; Uppercase:所有字母用大写; Lowercase:所有字母用小写; | - | - | none | "text-transform": "none" |
| 文本偏移 | 注记在X/Y方向偏移值 | - | ems | 0,0 | "text-offset": [ 4, 5 ] |
| 文本可选 | 值为true,当注记与其他子图符号存在冲突时,只显示子图符号,不显示注记文本 | - | - | false | "text-optional": true |
| 文本平移排列 | - | map | "text-translate-anchor": "viewport" | ||
| 文本平移 | - | 像素 | 0,0 | "text-translate": [ 3, 4 ] | |
| 图符大小 | 注记填充图案的大小 | 已设置“注记填充图案” | 图标大小倍数 | 1 | "icon-size": 3 |
| 图符颜色 | 注记填充图案的颜色 | 已设置“注记填充图案” | - | "icon-color": "rgba(252, 0, 40, 1)" | |
| 图符透明度 | 注记填充图案的透明度 | 已设置“注记填充图案” | - | 1 | "icon-opacity": 0.5 |
| 注记填充图案 | 注记填充图案的样式 | - | - | - | "icon-image": "respt_首都" |
| 图符文本自适应 | ?? | - | - | none | "icon-text-fit": "none" |
| 图符文本自适应间距 | 添加到'图标文本拟合'尺寸的附加区域的大小,按顺时针顺序:顶部,右侧,底部,左侧?? | - | 像素 | 0,0,0,0 | "icon-text-fit-padding": [ 1, 2, 3, 4 ] |
| 图符间距 | ?? | - | 像素 | 2 | "icon-padding": 1 |
| 图符光环颜色 | 子图 | - | - | - | "icon-halo-color": "rgba(245, 166, 35, 1)" |
| 图符光环宽度 | - | 像素 | 0 | "icon-halo-width": 1 | |
| 图符光环模糊化 | - | 像素 | 0 | "icon-halo-blur": 2 | |
| 是否重叠 | ?? | - | - | false | "icon-allow-overlap": true |
| 忽略位置 | ?? | - | - | false | "icon-ignore-placement": true |
| 图符可选 | ?? | - | - | false | "icon-optional": false |
| 旋转排列 | - | - | auto | "icon-rotation-alignment": "map" | |
| 图符旋转 | - | 度 | 0 | "icon-rotate": 0 | |
| 是否保持垂直 | - | - | false | "icon-keep-upright": true | |
| 图符偏移 | - | ? | 0,0 | "icon-offset": [ 1, 1 ] | |
| 图符平移 | - | - | 0,0 | "icon-translate": [ 2, 2 ] | |
| 图符平移排列 | - | - | - | "icon-translate-anchor": "viewport" |