# 点样式
#  功能说明
功能说明
点样式中记录了某个应用专题中的常用点样式信息,点样式包括了点符号、颜色、尺寸等各信息。
#  操作说明
操作说明
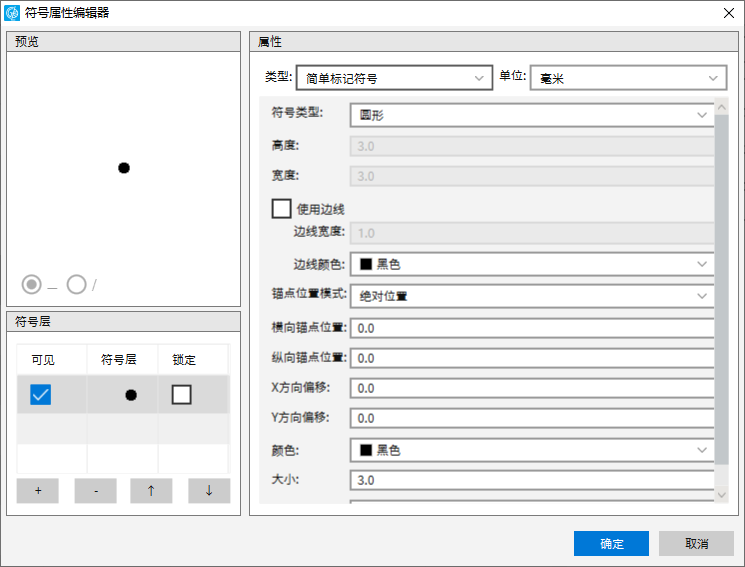
1. 新建点样式,弹出如下所示符号属性编辑器页面:

2. 设置符号层信息。
- 【添加】:可添加一个符号层,最终符号由多个符号层叠加组合显示;
- 【删除】:可删除选中符号层;
- 【上移/下移】:可通过上移/下移修改符号层叠加顺序,位于列表下方的符号,显示位于上方;
- 【可见/不可见】设置符号层的可见状态,不勾选时,该符号层不可见;
- 【锁定】:默认第一个符号层处于未锁定状态,其他新增符号层处于锁定状态。【符号样式选择器】中修改颜色,未锁定的符号层颜色 同步变化。
3. 修改符号层样式信息,具体可支持的样式类型如下:
# 简单填充符号
由一组具有可选轮廓的快速绘制基本符号模式组成的标记符号。

- 【符号类型】:默认构建符号的基本形状,如:正方形、五角星、三角形等等;
- 【使用边线】:勾选后可设置显示符号轮廓颜色及轮廓宽度,以下图为例:
- 【锚点位置模式】:锚点位置模式有绝对位置和相对位置两种模式;
- 【锚点位置参数】:该符号的坐标定位点,可设置符号的控制点X/Y值;绝对位置以设置单位为基准控制;相对位置以符号长宽为基准控制;
- 【控制点原理】:如下图所示,正方形为一个二维的点符号,对该符号设置不同的控制点后,在地图视窗中该符号的显示效果是不同的;
如上图所示,锚点在横轴/纵轴设置后效果,绿色正方形代表符号在地图中按照定位点显示效果,当对绘制的点要素进行符号化后,锚点在横轴/纵轴设置不同,显示效果也会有差异。
- 【X/Y偏移方向】:根据所设定的单位数值,按照X/Y轴进行移动,设置的移动位置会成为符号最终显示效果。
- 【颜色/大小/角度】:可设置显示点符号整体色表、大小、以叫旋转角度,设置的参数会成为符号最终显示效果。
如图所示:界面对应各个参数设置后,绿色点位置系绘制点要素符号化后显示效果。
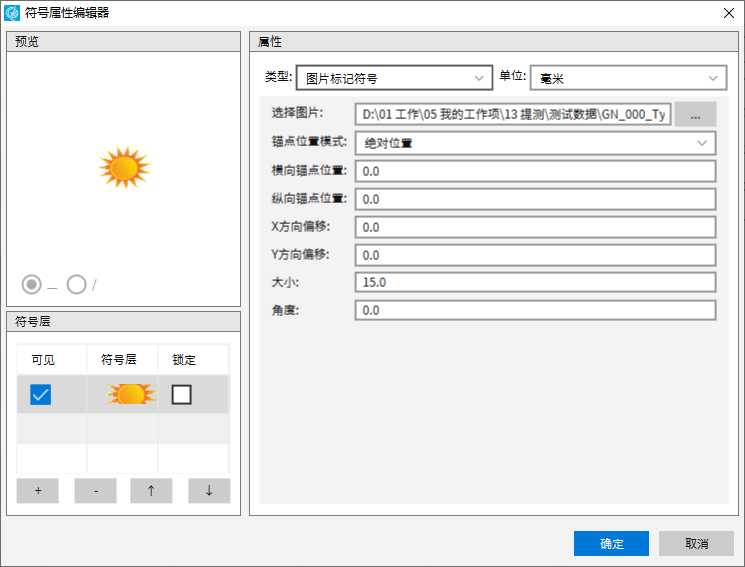
# 图片标记符号
由单个 PNG (*.png)图形组成的标记符号。如下图:相关参数与简单标记符号重复,可关注简单标记符号介绍,不在赘述。

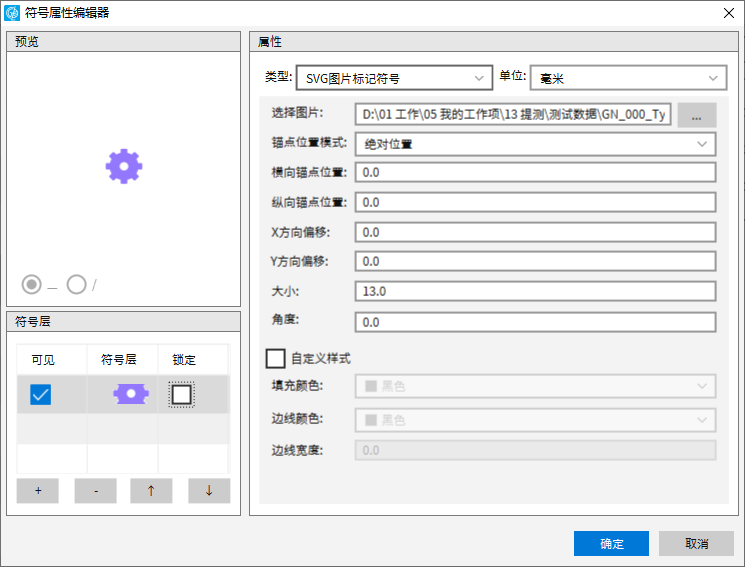
# SVG图片标记符号
由SVG(*.svg)图形组成的标记符号。如下图:相关参数与简单标记符号重复,可关注简单标记符号介绍,不再赘述。

提示:
svg点符号支持原始颜色和自定义颜色。
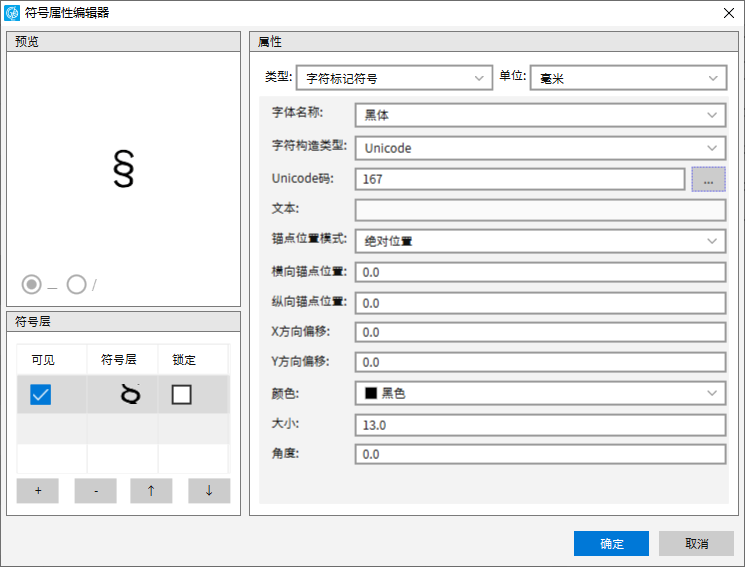
# 字符标记符号
通过任何文本中的字形或系统字体文件夹中的显示字体创建而成的标记符号。

- 字体名称:系统支持字体排列供选择。
- 字符构造类型:支持Unicode和文本类型。选择Unicode类型,填写正确的Unicode码,对应的文字标识会显示;选择文本类型,手动输入任意文本标识会显示。
- 其它参数如锚点、偏移、颜色参数可关注简单标记符号介绍,不在赘述。
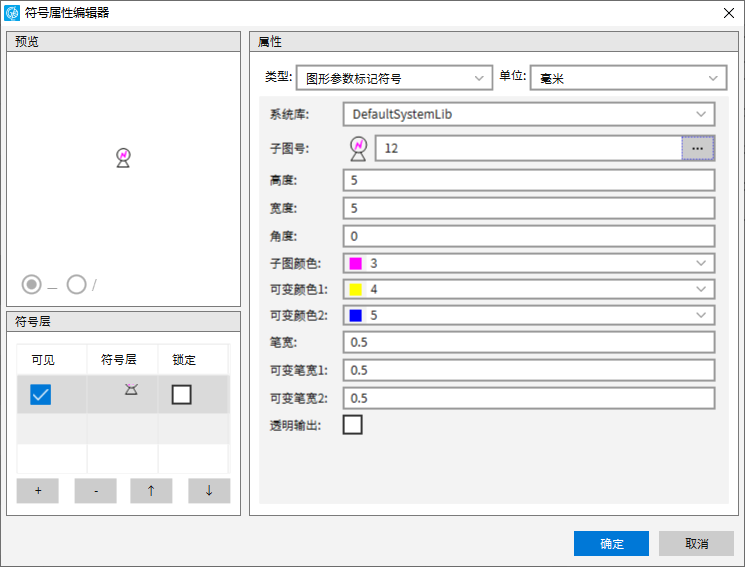
# 图形参数标记符号
修改点图元的显示参数,包括符号类型、颜色、高宽、角度等。

- 高度/宽度:点符号的高度和宽度,单位为图面单位。若视图区中符号大小并非该参数值,可检查该图层属性中相关参数是否设置正确,例如“显示比率”、“固定符号绘制最小显示比率”、“符号随图缩放”;
- 角度:子图的角度,若设置值为30°,则将子图逆时针旋转30°;
- 子图颜色\可变颜色:用户可在此设置颜色参数,改变符号中图元的子图颜色;
- 笔宽\可变笔宽:用户可在此设置笔宽参数,改变符号中图元的笔宽;
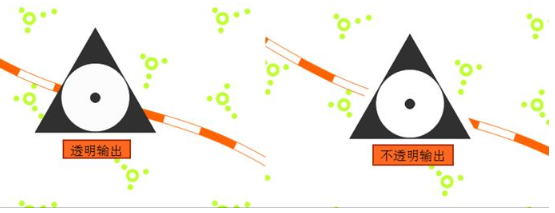
- 透明输出:若符号制作时包含白色的填充区子图,【透明输出】值为“是”,白色填充区会透明显示;反之会有白色的填充区。
- 备注:应用制图时,为了绘制美观性,点符号周围通常有约0.2mm的空白,以避免和其他图层叠加显示时效果丑。因此在符号制作时候,会绘制一个较宽的白色背景区。保证点符号压盖显示时,可以与其他图层有一定间距。